I have finished my example Peppa Pig site. The main reason I decided to finish it isn’t because my class need to see an example because they are sitting quietly working away on amazing sites. Nope, I decided to make my site because I wanted to get the full set of Webmaker badges!
I’ve made a set of four pages. I have an image, a rollover image, an image map, CSS code, bullet lists, tables, videos, sound and links. I haven’t done a simple form or a pop up / drop down menu – I chose to do rollovers and image maps instead.
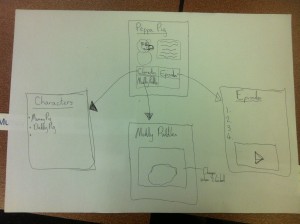
There are differences to my original plan. On my plan I had a page for Characters but instead that information is on the home page. Instead I have a page with my image map weblinks.
Things I’d like to do to improve the website are adding some fonts from Google Web Fonts so that the site looks more customised and professional and maybe adding a pig voki, cause everyone likes Vokis 😉 I think I would also move the lists of Peppa’s family and friends and put it onto its own page as at the moment this information is really far down the page. I could even have a family image map or little pictures of each character.