We’re all getting a bit confused as to what we have to do for all of the units involving animation. Below is a list of the assessment evidence requirements for the units we have selected. You can also download the handout and checklist if that’s helpful.
Also, as I’ve just realised that I’ve forgotten about the test plan in the Interactive Multimedia unit, this summary should be considered a handy summary only. Please make sure you’ve consulted the SQA unit specification and ASP as well!
Meanwhile here’s is a badly photographed hand-written summary of some other animation units.

Animation Fundamentals (F1KB 11)
Draw, import and manipulate graphics:
- Draw 10 images using line, rectangle, ellipse and fill tools
- Import 5 images from legitimate sources and manipulate two of them
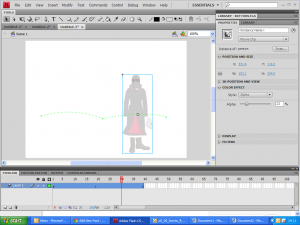
Create an animation using 10 keyframes of new and imported pictures using layers and timelines:
- Frame by frame animation of 10 keyframes
- Tweened animation with 3 keyframes
- And a button control
Interactive Multimedia (F180 11)
Plan and create an animation with:
- shape and motion tweening,
- sound
- play and stop controls
- and upload your animation onto a website
Plan and create a digital narrative with:
- text, audio and graphics (still images, video or animation),
- a filmmaking effect (pan, zoom etc)
- a transition effect (fade, blur, dissolve etc)
- and play and stop controls.
Digital Media Elements (F1KS 11)
Source video, audio, graphics and animation from legitimate sources
Capture 30-60 seconds of audio, a video clip and an image (eg use a camera or a scanner)
Create a multimedia ‘video’ (in Flash or Powerpoint) lasting at least 30 seconds including:
- 30 seconds of sound
- An animation
- A bitmapped graphic (eg a photo)
- A vector graphic (eg a picture made up of shapes like circles)
Animation Checklist
Animation Fundamentals (F1KB 11)
¨ Printout with 10 images using line, rectangle, ellipse and fill tools
¨ Printout with 5 images (and show sources) and two manipulated
¨ Animation with frame by frame keyframes and 3 Tweened keyframes and a button control (like a button to go to new scene)
Interactive Multimedia (F180 11)
¨ Plan for an animation with shape and motion tweening, sound and play and stop controls
¨ Animation with shape and motion tweening, sound and play and stop controls
¨ Upload your animation onto a website
¨ Plan an animation (AS2!) with text, audio and graphics (still images, video or animation), a filmmaking effect (pan, zoom etc) a transition effect (fade, blur, dissolve etc) and play and stop controls.
¨ Animation (AS2!) with text, audio and graphics (still images, video or animation), a filmmaking effect (pan, zoom etc) a transition effect (fade, blur, dissolve etc) and play and stop controls.
Digital Media Elements (F1KS 11)
¨ Download a video, a sound effect, a graphic and an animation
¨ List the sources for the video, sound effect, graphic and animation
¨ Capture 30-60 seconds of audio,
¨ Capture a video clip
¨ Capture an image using a camera or a scanner
¨ Create a multimedia ‘video’ (in Flash or Powerpoint) lasting at least 30 seconds including: 30 seconds of sound, animation, bitmapped graphic (eg a photo) and a vector graphic (eg a picture made up of shapes like circles)
 I would be delighted if any teachers or lecturers teaching Digital Media Computing in Scotland would like to add entries to this website.
I would be delighted if any teachers or lecturers teaching Digital Media Computing in Scotland would like to add entries to this website.