Today we started doing Flash animation! We are going to learn the basics by making animated e-cards for our school web site.
First though, today we learned how to bounce a ball.
I showed how to create an oval (and how to hold down shift to create a circle). We created keyframes along the timeline and moved the ball position at each keyframe. We then added a classic tween to each section of the timeline. When we pressed Ctrl-Enter it looked like the ball was bouncing round the screen.
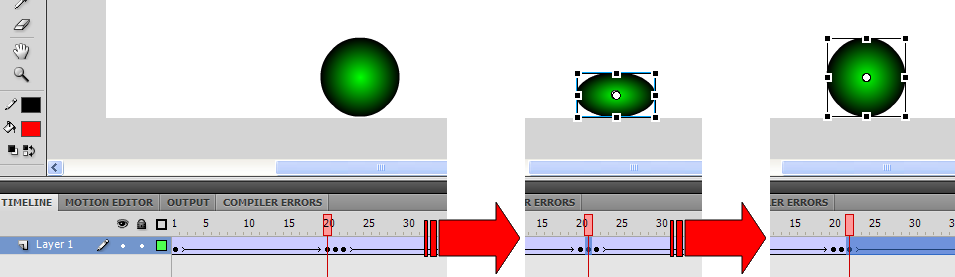
Sorry, either Adobe flash is not installed or you do not have it enabledWe then tried to make the ball look a bit squished when it bounced. We inserted a couple of extra keyframes at each bounce. At each bounce there was a normal ball against the side, then a squished ball then a normal ball again before it went on it’s merry animated way.
Sorry, either Adobe flash is not installed or you do not have it enabledIf you’re feeling ambitious then why not have lots of balls flying around. You could even have flying Christmas tree decorations!
Sorry, either Adobe flash is not installed or you do not have it enabled