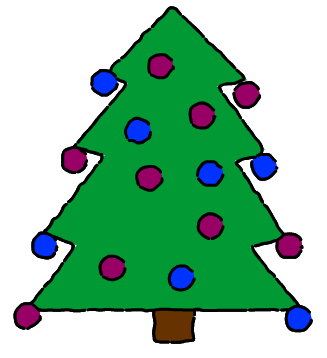
Today we started making animated Christmas trees. First we drew a Christmas tree. This can be done freehand using the pencil tool or by using the line tool or one of the shapes.
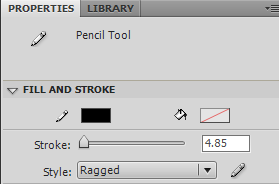
 You can get a nice effect by using a different line style. changing the line from solid to ragged and increasing the ‘stroke’ (the line width) to about 4 gives a nice cartoon-like effect.
You can get a nice effect by using a different line style. changing the line from solid to ragged and increasing the ‘stroke’ (the line width) to about 4 gives a nice cartoon-like effect.
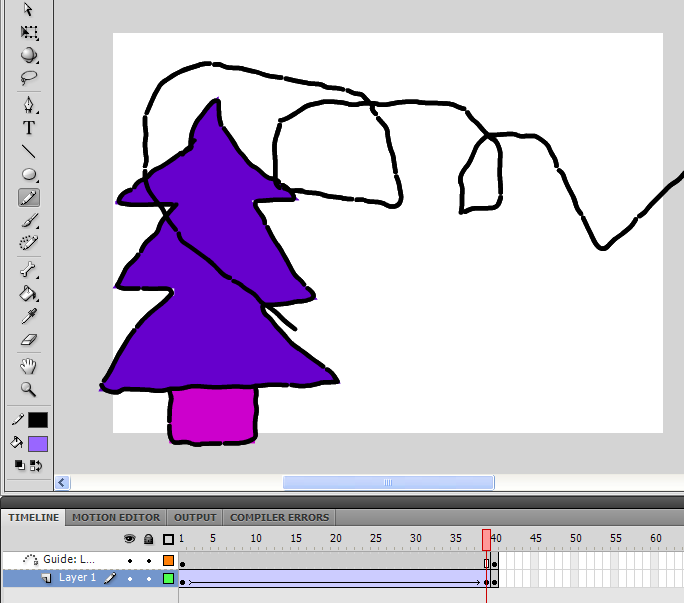
We then tried out using Classic Motion Guides. We drew a Christmas tree on one layer first. Next we right-clicked on that layer and selected ‘Add Classic Motion Guide’. A new layer appears above the tree layer. On this new layer we use a pencil and draw a squiggly line. Careful not to make it too squiggly or you’ll confuse Adobe Flash.
 Add a keyframe on the tree layer then right click on the frames and select ‘Create Classic Tween’. Select the first frame and move the tree to where you want it to start on the line. Make sure the dot in the middle of the tree ‘snaps’ to the line you drew. Then select the last frame in the tween and drag the tree to where you want it to finish. Make sure the dot ‘snaps’ to the line again. Press Ctrl Enter and you should see your tree spin around the stage!
Add a keyframe on the tree layer then right click on the frames and select ‘Create Classic Tween’. Select the first frame and move the tree to where you want it to start on the line. Make sure the dot in the middle of the tree ‘snaps’ to the line you drew. Then select the last frame in the tween and drag the tree to where you want it to finish. Make sure the dot ‘snaps’ to the line again. Press Ctrl Enter and you should see your tree spin around the stage!
You could even add a background layer (make sure it’s the last layer on the list – if necessary drag it down to the bottom of the list) and flying text (use the motion tweet from last time)
Sorry, either Adobe flash is not installed or you do not have it enabled